CMS modules
De inhoud van de pagina's wordt beheerd via diverse modules. Deze modules zijn op verschillende plaatsen op de pagina in te zetten waardoor een pagina dynamisch opgebouwd kan worden.
De volgende items komen aan bod:
- Algemene informatie over de modules
- Het instellen van een module
- Het tonen van een module op meerdere pagina's
- Hoe de module op de pagina moet worden getoond
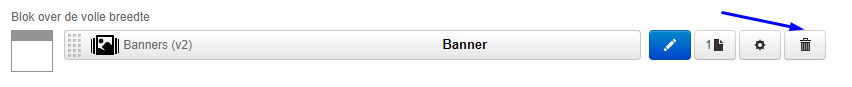
- Het verwijderen van een module
[Menu > pagina's & inhoud]
Algemene informatie over de modules
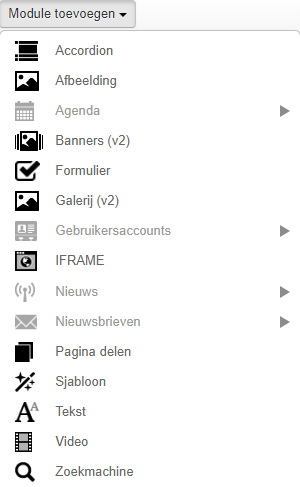
Momenteel zijn er 15 standaard modules aanwezig. Elke module heeft specifieke functionaliteiten en instellingen. 
- Accordion: Het open en dicht klappen van content
- Afbeelding: Een losse afbeelding plaatsen en bewerken
- Agenda: Agenda functie
- Banners: Beheer grote afbeeldingen in de header van de website
- Download module: Aanbieden van bestanden
- Formulier: E-mailformulieren opzetten
- Galerij: Meerdere afbeeldingen plaatsen via een galerij
- Gebruikersaccount: Fornulier tonen op websites waarmee bezoekers zelf een account kunnen aanmaken/aanvragen of hun gegevens kunnen aanpassen
- IFRAME: Voor het plaatsen van externe content (bijvoorbeeld een route kaart)
- Nieuws: Het beheren van geagendeerde nieuws items en nieuws tonen uit categorieën
- Nieuwsbrieven: Plaats een inschrijfformulier voor de nieuwsbrief
- Pagina delen: Social sharing buttons
- Sjabloon: Het beheren van op maat gestileerde content
- Tekst: Standaard inhoud (tekst en beeld) beheren
- Video: Plaats video's via Youtube en Vimeo
- Zoekmachine: Zoekfunctie in de website
Het instellen van een CMS module
Elke module heeft bepaalde waardes en instellingen die aangepast kunnen worden.
Het tonen van de module op meerdere pagina's
Het is eenvoudig om de module (en de inhoud van de module) op meerdere pagina's te vertonen.
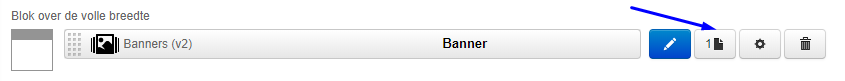
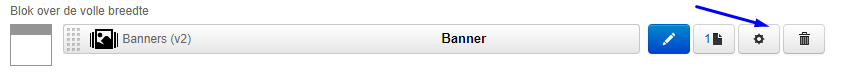
Bij de pagina icoon staat een cijfer. Dit cijfer geeft aan op hoeveel pagina's deze module getoond wordt. In onderstaand voorbeeld is het cijfer één.

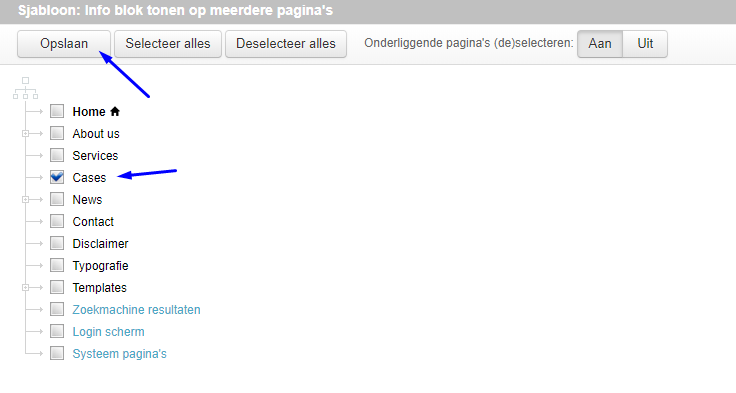
De module wordt dus alleen op deze pagina getoond. Wilt u de module met inhoud ook op andere pagina's vertonen klik dan op het icoon ![]() . Er opent zich een pop-up. Selecteer de pagina's waar u de module ook op wilt vertonen en klik op opslaan.
. Er opent zich een pop-up. Selecteer de pagina's waar u de module ook op wilt vertonen en klik op opslaan.

Het cijfer bij de pagina icoon is nu ook gewijzigd.
Hoe de module op de pagina moet worden getoond
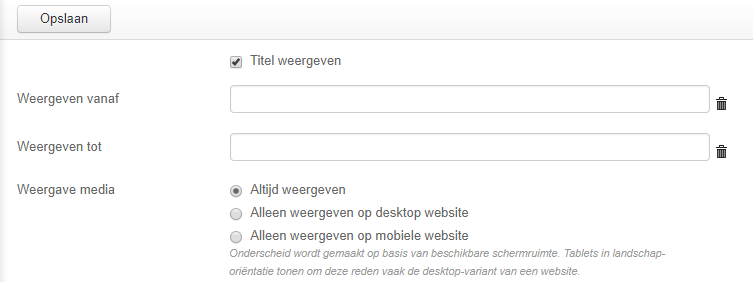
Iedere module heeft specifieke instellingen hoe deze op de pagina getoond moet worden. Klik op het ![]() icoon. Er wordt een nieuwe pagina geopend met de verschillende instellingen.
icoon. Er wordt een nieuwe pagina geopend met de verschillende instellingen.

Het is mogelijk om de titel van de module weer te geven. Vink dan het vakje titel weergeven aan.

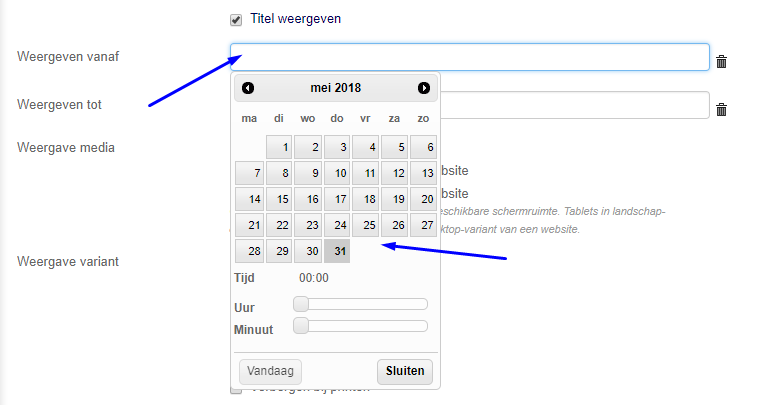
Wilt u de module alleen een bepaalde periode op de pagina weergeven? Klik dan op "Weergeven vanaf". Er opent een agenda waarmee een datum geselecteert kan worden. Er kan ook een einddatum ingegeven worden. Klik hiervoor op "Weergeven tot".

Wilt u de periode verwijderen? Klik dan op de  aan de rechterkant.
aan de rechterkant.
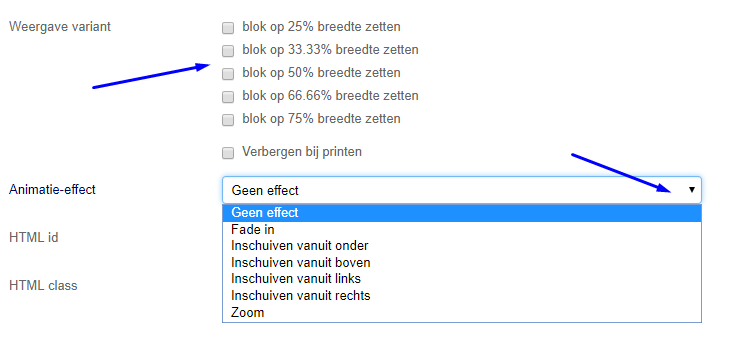
Het is mogelijk om de breedte van de module in te stellen. Ga hiervoor naar "Weergave variant" en vink de voorkeur aan. Ook is het mogelijk om bij het printen van de pagina de module te verbergen. Vink hiervoor de optie "Verbergen bij printen" aan.
Modules kunnen ook animatie-effecten krijgen. Standaard staat deze optie uit.

Verder kan er nog een HTML id en een HTML class toegevoegd worden.